プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
- 初心者の私でも大丈夫かな?
- どんなことに気を付けたらいいんだろう?
- どんな事が出来るのかも、どうやったらいいのかもわからない!
そんなブログを始める前の私と同じ悩み・不安を抱えている皆さんに少しでも参考にしていただけるよう、経験を踏まえてお話しします!
さて、最近の奮闘記では「Google AdSense」について解説しています。
前回の記事で、インフィード広告と記事内広告のコードが表示されない、とお伝えしましたが、無事に解決しました!
問題は
- ウイルス対策ソフトの「広告ブロック」設定
- 貼り付けるのは、広告コードの「ins」部分だけ!
ということでした!
今回は私がつまずいた部分の解説も含めて、インフィード広告と記事内広告の作成方法と貼り付け方を説明します!
前回&前々回の記事
スポンサーリンク
【インフィード広告】Google AdSense のサイトで広告コードを作成する
まずは、Google AdSense のサイトで広告コードを作成します。
今回は、モバイル用のインフィード広告を作成する例を挙げながら説明します。
- Google AdSense のサイトにアクセスして、「広告」→「広告ユニットごと」→「インフィード広告」を選択。

- 広告を設置したいページの「URLアドレス」を入力、「モバイル」用か「Desktop」用かを選択、「ページをスキャン」をクリック。

- 「広告プレビュー」を確認して、「次へ」をクリック。

- 「広告ユニット名」をご自由に入力して、「選択したディスプレイ広告を許可する」にチェックを入れて、「保存してコードを取得」をクリック。

- 表示された「コード」をコピーする。

ここで、下の画像のように、コードの表示がされない方!!

私もそうでした!
そして今回、ウイルス対策ソフトの設定を変更することで解決しました!
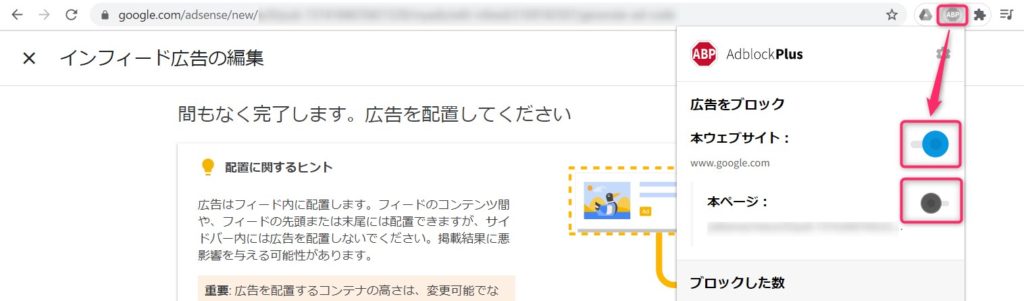
ウイルス対策ソフトの設定を変更する
みなさん、安全にネットを使うために、様々なウイルス対策をしていらっしゃると思います。
私もそうです。
「ディスプレイ広告」はこの「広告ブロック」の設定を変更しなくてもコードが表示されていたので、まさかこれが原因だとは思っていなかったのですが、試しに設定を変えてみたところ、無事にコードが表示されました!
その方法は
ウイルス対策ソフトのアイコンをクリック → 広告ブロックの設定を外す

これだけです!
コードが表示されなくて困っている方、試してみてください!
【インフィード広告】WordPressの管理画面で広告コードを貼り付ける
作成したコードをご希望の場所に貼り付けます。
インフィード広告には場所によって、3つ選択肢があります。
- インディードリストトップ:一番上に表示される
- インディードリストミドル:上から4番目に表示される
- インディードリストボトム:一番下に表示される
今回は「インディードミドル」に設置する例をご紹介します。
- WordPressの管理画面で「外観」→「ウィジェッド」→「広告(モバイル)」を選び、「インディードミドル」を選択して、「ウィジェッドを追加」をクリック。

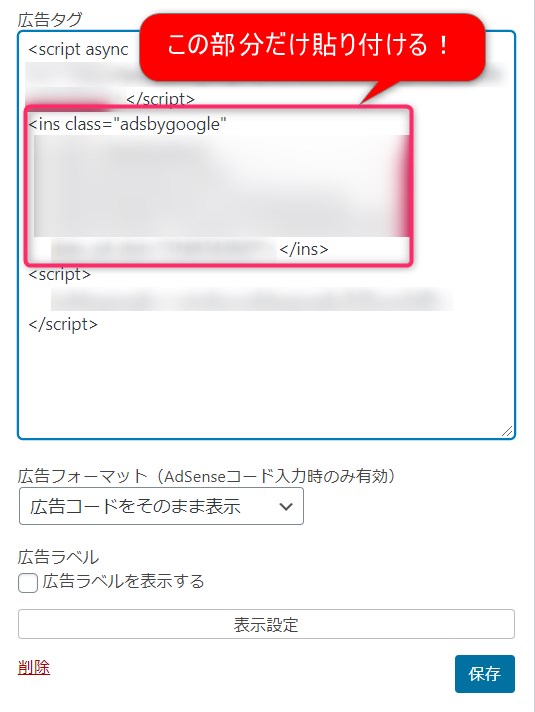
- 追加されたタグの中で「広告タグ」にコピーした「コード」を貼り付け、「広告コードをそのまま表示」を選択、「広告ラベルを表示する」のチェックを外し、「保存」→「完了」をクリックすれば完成です!

ただし、私の場合「保存」をクリックした後、待てども待てども読み込みが続き、完了できませんでした。
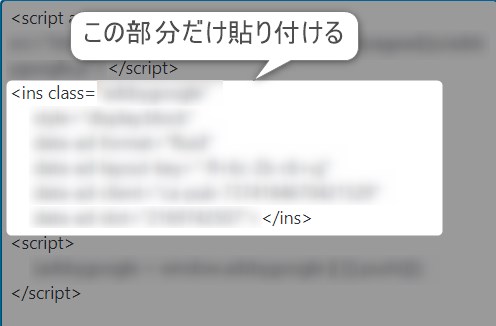
そこで、貼り付けるコードの「Script」の部分を削除して、「ins」の部分だけ貼り付けたところ、うまくいきました!

うまく貼り付けられない方、試してみてください!
【記事内広告】コードを作成&貼り付け準備
「記事内広告」というのは、記事の間に挟まる広告のことです。
こちらもコードの作成は「インフィード広告」と同じ手順でできます。
今回は、この「記事内広告」を投稿本文の一番最初の見出し前に自動で表示される設定方法をご紹介します!
準備として、
- レンタルサーバーのコントロールパネルで、「functions.php」をダウンロード。
- 設定用のコードをコピー。
この二点を抑えておきます。
「functions.php」をダウンロード
コードをペーストした時に、失敗してデータが消えてしまうことがあるそうです!
そうなっても復旧できるように、念のため、「functions.php」をレンタルサーバーのコントロールパネルでダウンロードしておきます。
お使いのレンタルサーバーのコントロールパネルにアクセスしてください。
「ファイルマネージャー」→「public_html」→「サイト名のファイル」→「wp-content」→「themes」→「テーマ名のファイル」→「functions.php」
この手順で、「functions.php」を表示させて、ダウンロードしてください!
設定に必要なコードをコピー
必要なコードは以下の通りです。
こちらは、「WEB-ASHIBI」さんの記事から頂きました!
お陰様でとっても簡単に設定できます。ありがとうございます!
- ///////////////////////////////////////
- // 投稿本文中ウィジェットの追加
- ///////////////////////////////////////
- register_sidebars(1,
- array(
- 'name'=>'投稿本文中',
- 'id' => 'widget-in-article',
- 'description' => '投稿本文中に表示されるウイジェット。文中最初のH2タグの手前に表示されます。',
- 'before_widget' => '<div id="%1$s" class="widget-in-article %2$s">',
- 'after_widget' => '</div>',
- 'before_title' => '<div class="widget-in-article-title">',
- 'after_title' => '</div>',
- ));
- ///////////////////////////////////////
- //H2見出しを判別する正規表現を定数にする
- ///////////////////////////////////////
- define('H2_REG', '/<h2.*?>/i');//H2見出しのパターン
- ///////////////////////////////////////
- //本文中にH2見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す)
- //H3-H6しか使っていない場合は、h2部分を変更してください
- ///////////////////////////////////////
- function get_h2_included_in_body( $the_content ){
- if ( preg_match( H2_REG, $the_content, $h2results )) {//H2見出しが本文中にあるかどうか
- return $h2results[0];
- }
- }
- ///////////////////////////////////////
- // 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理
- ///////////////////////////////////////
- function add_widget_before_1st_h2($the_content) {
- if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
- is_active_sidebar( 'widget-in-article' ) //ウィジェットが設定されているとき
- ) {
- //広告(AdSense)タグを記入
- ob_start();//バッファリング
- dynamic_sidebar( 'widget-in-article' );//本文中ウィジェットの表示
- $ad_template = ob_get_clean();
- $h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得
- if ( $h2result ) {//H2見出しが本文中にある場合のみ
- //最初のH2の手前に広告を挿入(最初のH2を置換)
- $count = 1;
- $the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
- }
- }
- return $the_content;
- }
- add_filter('the_content','add_widget_before_1st_h2');
WEB-ASHIBIさんのサイトはこちらです!

【記事内広告】WordPress管理画面で貼り付ける
ここまで準備が出来たら、WordPress管理画面で設定しましょう!
- WordPress管理画面「外観」→「テーマエディター」→「テーマのための関数(functions.php)」を表示させ、「以下に子テーマ用の関数を書く」の下に先ほどの設定用コードをペーストして、「ファイルを更新」をクリック。

- 「外観」→「ウィジェッド」→「カスタムHTML」で新しく表示されている「投稿本文中」を選択して「ウィジェッドを追加」をクリック。

- 右側の「投稿本文中」タグ内「カスタムHTML」の「タイトル」に「スポンサーリンク」と入力、「内容」にGoogle AdSenseの記事内広告コードを貼り付けて、「完了」をクリック。
Google AdSenseの広告コードが上手く貼れない方は、「Script」の部分を削除して、「ins」の部分だけ貼り付けてみてください!

これで、すべての記事で、一つ目の見出しの前に記事内広告が表示されるようになります。
まとめ
今回は「インフィード広告」と「記事内広告」の作成方法と設置方法を解説しました!
どちらも大まかな流れは「ディスプレイ広告」と同じで、
- Google AdSenseのサイトで広告コードを作成。
- ご希望の場所に貼り付ける。
上手くいかない場合は、
- ウイルス対策ソフトの「広告ブロック」の解除。
- 広告コードの「ins」部分だけ貼り付け。
を試してみてください!
みなさんが上手く広告を貼れるよう願っています♪
スポンサーリンク


















コメント