プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
- 初心者の私でも大丈夫かな?
- どんなことに気を付けたらいいんだろう?
- どんな事が出来るのかも、どうやったらいいのかもわからない!
そんなブログを始める前の私と同じ思いを抱えている皆さんの少しでも参考にしていただける様、わかりやすく、丁寧に、経験を踏まえてお話しできればと思います!
さて、今回は『プラグイン TablePress の使い方』を解説します。
私は色々なサイトを拝見して、とりあえず必要そうなプラグインだけをインストールしたのですが、使い方をぜんっぜん分かっていなかったため、まったく意味がなかった!!
ということに、最近気が付いたのでした。。。
というわけで、私のように「豚に真珠」「猫に小判」な状況に陥らないよう、是非ご一読いただき、参考にしていただけたらと思います!
プラグインのインストール方法については、ブログ奮闘記】ブログの始め方(3) WordPressの設定までで解説しています。
まだインストールされていない方はそちらをご覧になって、インストール・有効化してください♪
TablePress とは
表(テーブル)を作成するためのプラグイン。
表に、様々な機能を追加したり、自分好みの装飾をしたり出来ます。
表(テーブル)を作成する
TablePressで表を作成していきましょう!
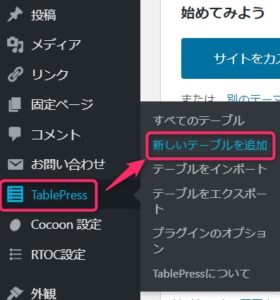
- 管理画面左側のメニューバーから「TablePress」→「新しいテーブルを追加」をクリックします。

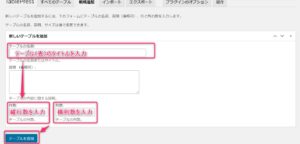
- 「テーブルの名前」と「説明(省略可)」、「行数」(縦の枠数)、「列数」(横の枠数・カラム数)を入力して、「
テーブルを追加」をクリック します。
- 画面が移ったら、「テーブルのオプション」をまず確認します。一番上の「テーブルの最初の行をテーブル見出しにする」に「✔」を入れるかどうか、先に設定しておいた方が良いです。「連続する行の背景色を別々の色にする」「 マウス カーソルを行に合わせている間、行の背景色を変更してハイライト表示する」の「✔」も確認してください。

- 一番上の「テーブルの内容」で、表の内容を入力します。

- 枠外にある̻🔲にチェックを入れると、その行・列を削除・挿入などすることができます。画像では、例として下の2行を削除する為の手順を示しています。

- 一番下の「DataTables Javascriptライブラリ機能」では、テーブルに様々な機能を追加する事ができます。全ての記入・設定が終わったら、ショートコードをコピーして、「変更を保存」をクリックしてください。

表(テーブル)を装飾する
デフォルトのテーブルを装飾する方法をご紹介します。
セルの背景色、文字色や太さ、罫線の挿入などの挿入ができます!
私がどのテーブルにも適用している装飾は、
-
見出し部分:「文字の太さ・色・配置」と「背景色」の変更、「縦罫線」の挿入
-
表全体:「縦罫線」の挿入
-
値部分(見出し以外のセル):右寄せ
です。
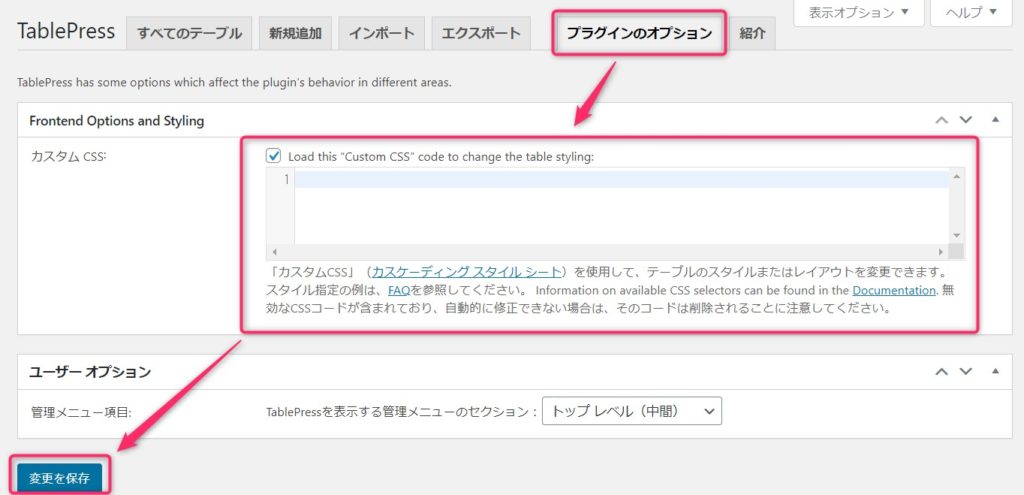
これらは全て「プラグインのオプション」タブ内の「カスタムCSS」にコードを貼り付けることで設定できます。

順番に解説します!
見出し部分の装飾
「テーブルのオプション」で「テーブルの最初の行をテーブル見出しにする」に「✔」を入れた場合の、最初の行の文字色、文字の太さ、文字の中央揃え、背景色を変更しています。
そのために必要なコードは
.tablepress thead th {
color: #fff;
background-color: #88abda !important;
text-align: center !important;
font-weight: bolder;
}
このままだと列を区切る縦線が表示されなくて見づらく感じたので、私は縦の罫線を入れるコードを追加しています。
私のように縦の罫線を入れたい方は、以下のコードをコピーして、「カスタムCSS」にペーストしてください。
.tablepress thead th {
color: #fff;
background-color: #88abda !important;
text-align: center !important;
font-weight: bolder;
border: 1px solid #ccc;
}
コード内の「#○○」の部分は、色を指定する部分です。
私は使用しているスキンにあわせて「#88abda」をしていますが、勿論他の色も指定できます!
コチラを参考にして、お好きな色の文字列を入れてください!

表全体の装飾
「見出し部分の装飾」で挿入した縦の罫線を、表全体に挿入します。
コードは以下の通りです、
.tablepress tbody td,
.rablepress tfoot th {
border: 1px solid #ccc;
}
値部分の装飾
1行目を「見出し」を設定した場合は2行目以降、「見出し」のない場合は表全体、要は見出し以外のセルを「値部分」と言っています。
中央揃えの「見出し」とのバランスや、数字などを挿入した時の見やすさを考えて、「値部分」は右揃えに設定しています。
必要なコードは以下の通りです。
.tablepress td {
text-align: right !important;
}
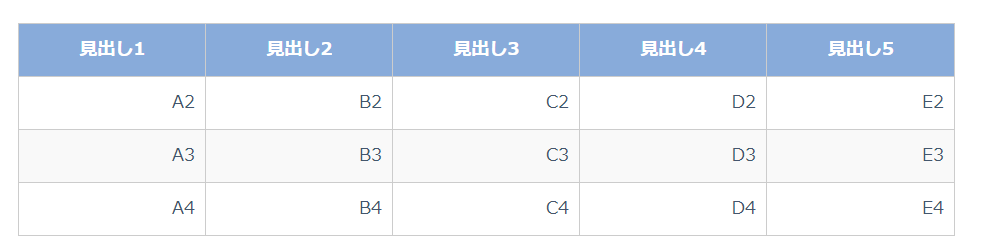
ここまでの設定が終わると、このような表が完成します。

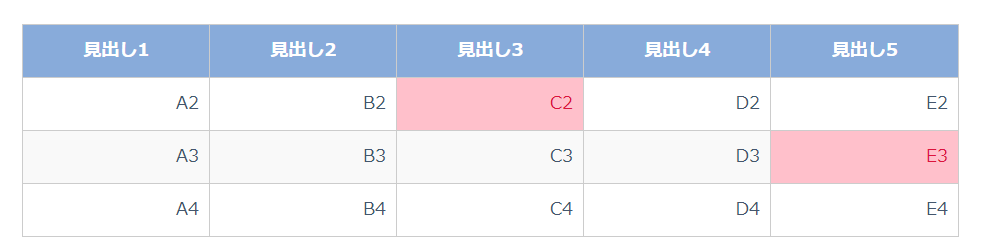
特定のセルを装飾
表全体ではなく、特定のセルを装飾することもできます!
指定したセルの背景色や文字色、文字の太さなどを変更するのもこの「カスタムCSS」です。
ここでは、指定セルの文字色・背景色を変えるコードを紹介します。
.tablepress-id-1 .row-3 .column-5,
.tablepress-id-1 .row-2 .column-3 {
color: #dc143c;
background-color: #ffc0cb;
}
「.tablepress-id-1 .row-3 .column-5,
.tablepress-id-1 .row-2 .column-3」
この部分がセルを指定する部分です。「.tablepress-id-1」の”1”の部分には、この設定を反映させたいテーブルのIDを入れてください。
「row」は行を、「colmun」は列を指定します。
1つのテーブルの中で複数のセルを指定する時は、上のコードのように「,」で区切って幾つでも指定することが出来ます。
上のコードで次のような表ができます。

すべての設定が終わったら、「変更を保存」をクリックすることを忘れずに!
表(テーブル)を記事に貼り付ける
作った表を記事に貼り付けます!
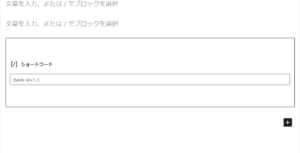
- 「TablePress設定メニュー」の中で「ショートコード」をコピーします。

- 「投稿ページ」の貼り付けたい部分にコピーした「ショートコード」を貼り付けます。

- 「プレビュー」で確認して正しく表示されていればOKです!

表(テーブル)の幅を変更する
記事に貼り付けた「ショートコード」を変更することで、表の幅を変更することができます。
- セル毎の幅の割合を変更する
- セル毎に幅を数値で設定する
この2つの方法がありますので、順番に解説します♪
セル毎の幅の割合を変更する
セル毎の幅を「割合”%”」で指定します。
例えば、左から、80%、20%で指定する場合、
先ほどの「ショートコード table id=○○ / 」(○○には挿入したテーブルのIDを入れてください)に 「column_widths=”80%|20%|”」を追加します。
全体のショートコードは「table id=○○ column_widths=”80%|20%|” /」となります。
こんな感じ!
| 見出し1 | 見出し2 |
|---|---|
| A2 | B2 |
| A3 | B3 |
| A4 | B4 |
セル毎に幅を数値で設定する
今度は割合ではなく、数値でセル毎の幅を指定します。
例えば、左から、100px、200pxと設定したい場合は、
先ほどの「ショートコード table id=○○ / 」(○○には挿入したテーブルのIDを入れてください)に 「column_widths=”100px|200px|”」を追加します。
全体のショートコードは「 table id=○○ column_widths=”100px|200px|” / 」となります。
こんな感じです!
| 見出し1 | 見出し2 |
|---|---|
| A2 | B2 |
| A3 | B3 |
| A4 | B4 |
表(テーブル)全体の幅を設定する
表(テーブル)の内容が小さいために、無駄に横伸びしてしまう場合があります。

これを修正するためには「表(テーブル)全体」の幅を調整しなければいけません。
この修正はショートコードではなく、「プラグインのオプション」タブ内の「カスタムCSS」にコードを貼り付けることで設定します。
例えば、幅を半分にしたい場合のコードは、
.tablepress-id-○○○ {
width: 50%;
}
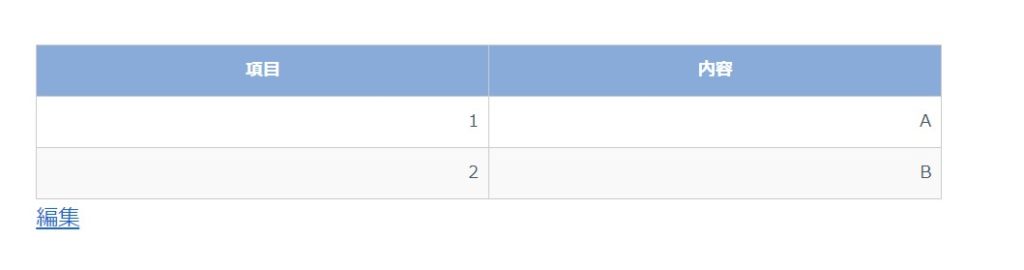
| 項目 | 内容 |
|---|---|
| 1 | A |
| 2 | B |
または、「%」の代わりに「○○px」を入力して、数値で幅を変更することも可能です。
まとめ
簡単に、綺麗で機能的な表(テーブル)を作れるプラグイン TablePressの使い方を解説しました!
より分かりやすく、使いやすい表を作って、ブログを充実させてください♪

















コメント