プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
- 初心者の私でも大丈夫かな?
- どんなことに気を付けたらいいんだろう?
- どんな事が出来るのかも、どうやったらいいのかもわからない!
そんなブログを始める前の私と同じ思いを抱えている皆さんの少しでも参考にしていただける様、わかりやすく、丁寧に、経験を踏まえてお話しできればと思います!
さて、今回は『プラグイン AddQuicktag の使い方』を解説します。
私はインストールしたものの、使い方をぜんっぜん分かっていなかったため、まったく意味がなかった!!
ということに、最近気が付いたのでした。。。
というわけで、私のように「豚に真珠」「猫に小判」な状況に陥らないよう、是非ご一読いただき、参考にしていただけたらと思います!
プラグインのインストール方法については、【ブログ奮闘記】ブログの始め方(3) WordPressの設定までで解説しています。
まだインストールされていない方はそちらをご覧になって、インストール・有効化してください♪
AddQuicktagとは
「HTML タグ」をボタンと関連させるプラグイン。
記事を書く時に使用する「ボタン」を自分仕様にすることで、記事を書くスピードを格段にアップさせてくれます。
元々入っている機能を使いやすくしてくれる上、自作「HTML タグ」も簡単に使えるようになります!
記事執筆中に装飾するために使うもの。
文字の色や太さや大きさ、マーカー、リスト表示、ボックスなどなど、様々な装飾を、ボタンクリックすることで適用できます。
AddQuicktag設定
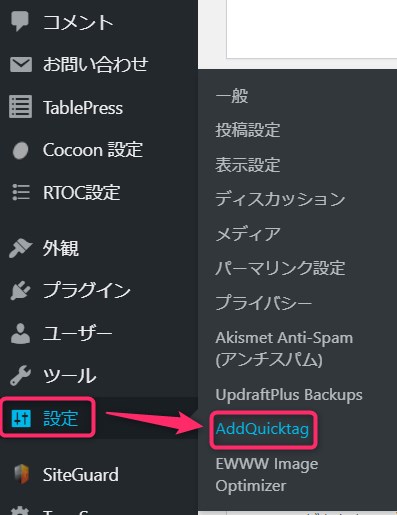
WordPress管理画面メニュー「設定」→「AddQuicktag」をクリックして、設定画面を表示します。

クイックタグの追加と削除
ここでタグを登録しておけば、投稿画面にボタンが表示されます。
デフォルトのクイックタグを非表示にする
初期設定で入っているボタンを非表示にできます。要らないものに「✔」を入れてください。
拡張コードクイックタグボタン
「pre」ボタンは、記事内でもタグの文字列を表示させるためのボタンです。
「htmlentities」はその逆です。
エクスポート・インポート
バックアップしたいときや複数サイトで使いたいときに、この機能を使います。
タグの追加
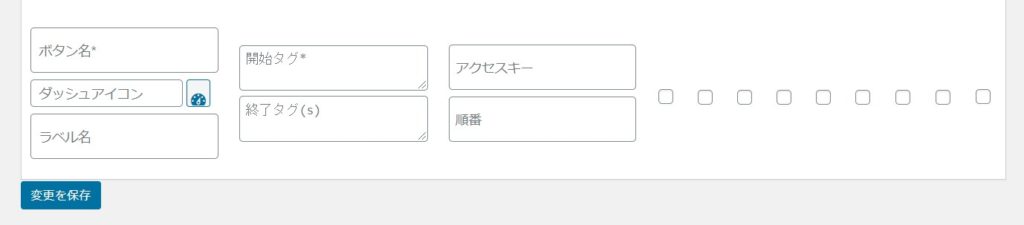
「AddQuicktag設定画面」一番上の「クイックタグの追加と削除」を表示してください。

ここでタグを追加・削除できます!
私はぽんひろさんのサイトを参考にさせていただいて、ボックスやリストを追加しています。

今回は「指定した文字を二重線で囲む」というタグを追加したいと思います!
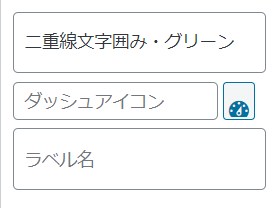
- 「ボタン名」に分かりやすい名前を記入。例:「二重線文字囲み」「ラベル」はボタンの説明ですが、「ダッシュアイコン」同様入力必須ではありません。

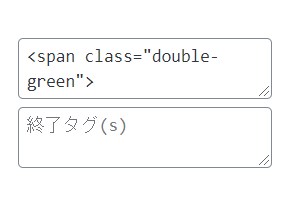
- 「開始タグ」、「終了タグ」を記入。この装飾を挿入するための「文字列」を入力します。「タグ名 class=”固有の名前”」という構成になっています。「終了タグ」は記入しなくても使えます。

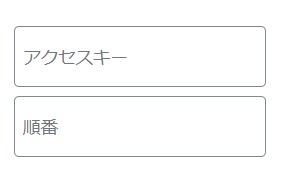
- 「アクセスキー」と「順番」を入力。「アクセスキー」は所謂ショートカット機能、「順番」は設定画面での表示順番のこと。どちらも入力しなくても大丈夫です!「アクセスキー」に関しては、色々調べたり試したりしているものの、未だに上手くいった試しがありません」。。。

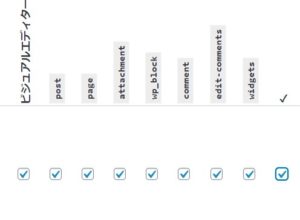
- ボタンを使う場所に「✔」を入れます。一番右に「✔」を入れるとすべてに「✔」が入ります。ここを入力しないとどこにもボタンが表示されないので気を付けてください。

- 「変更を保存」をクリックしてください。
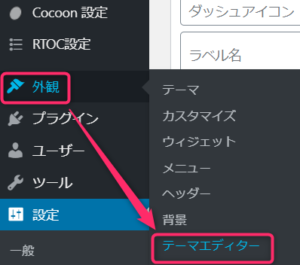
- WordPressの管理画面メニュー「外観」→「テーマエディター」へ移動。

- 「子テーマ」が選択されていることを確認して、「/*必要ならばここにコードを書く*/」の下に「CSSコード」を入力。最後に、「ファイルを更新」をクリックしてください。

ウェブページのデザイン・装飾をする「CSS」を設定するコードのこと。
「CSSコード」を追加することで、デザインや装飾を付け加えることができます!
前述したぽんひろさんをはじめ、たくさんの方々が様々な「CSSコード」を公開してくださっています。
全く知識がない私でも、気に入ったものをコピペするだけで簡単に装飾出来るので、とても有難いです!
幾つかサイトを紹介させていただきます!


色の設定はコチラを参考にしています。

作成したボタンの使い方
それでは、作ったボタンを実際に投稿画面で使ってみましょう!
- 投稿画面で「クラシック」ブロックを選択。

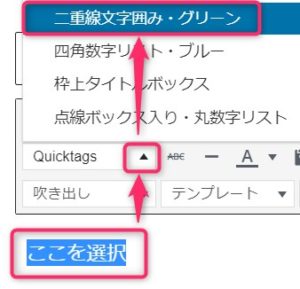
- 文字を入力して、適用したい部分を選択、「Quicktags」タブをクリックして、使いたい「ボタン」を選択。

- 完成!

これで、お好きなブロックを簡単に使うことができるようになります!
まとめ
自分好みのボタンを作り、記事の執筆スピードを格段に上げてくれるプラグイン AddQuicktagの設定と使い方を解説しました!
標準装備だけでなく、サイト全体のデザインに沿ったオリジナル装飾が簡単にできるなんて、すごいと思いませんか?
超スーパー初心者の私は、このプラグインの使い方を知った時、まるで自分がウェブデザイナーになったかの様な錯覚を起こして大興奮、有頂天になってしまいました!
みなさんもAddQuicktagを使って、より簡単に、より早く、よりデザイン性の高いサイトを作ってみてください♪

















コメント