プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
など、ブログを始める前の私と同じ悩み・不安を抱えている皆さんに少しでも参考にしていただけるよう、経験を踏まえてお話しできればと思います!
さて、「ブログの始め方」というタイトルで、初投稿までの流れを解説しています。
- ブログのコンセプトを決める。
- ハンドル名、ブログ名、ドメイン名を考える。
- レンタルサーバーを契約する。
- ブログサービスに登録する。
- ブログのテーマを決める。
- プラグインをダウンロードする。
- Googleの分析・検索ツールに登録する。
- ブログのデザインを整える。
- 記事を投稿する。
前回は、
5 WordPressのテーマをダウンロードする。
6 プラグインをダウンロードする。
7 Googleの分析・検索ツールに登録する。
についてまとめたので、今回は
8 ブログのデザインを整える。
9 初投稿する。
というところまでを解説したいと思います!
初めての方は、こちらの記事からご覧ください。
スポンサーリンク
ブログのデザインを整える

このブログで使っている、WordPressのCocoonというテーマでのブログのデザインの整え方をお話しします!
大変参考にさせていただいたのは、hitode blogのヒトデさんのYouTubeチャンネル「ヒトデせいやチャンネル」の『【Cocoon】ブログを30分で「それっぽい」デザインにする手順を紹介【難しい事しません】』という動画です。
みなさんもぜひご覧になってみてください!
大変分かりやすい動画なので、これを見ていただければ皆さん問題なく「それっぽいブログデザイン」に出来ると思います!
それでも超スーパー初心者の私は手こずったところもありまして・・・。
そういった部分や経験を踏まえてお話しできることを、まとめていきます!
スキンの設定
スタイルシートのことで、これを設定・変更することで、簡単にブログの外観を変更することが出来ます。
通常、ブログの外観を変更したい場合、WordPressテーマ自体を別のものに変更したり、コードを入力したりする必要がありますが、Cocoonであれば設定だけで変更することができます。

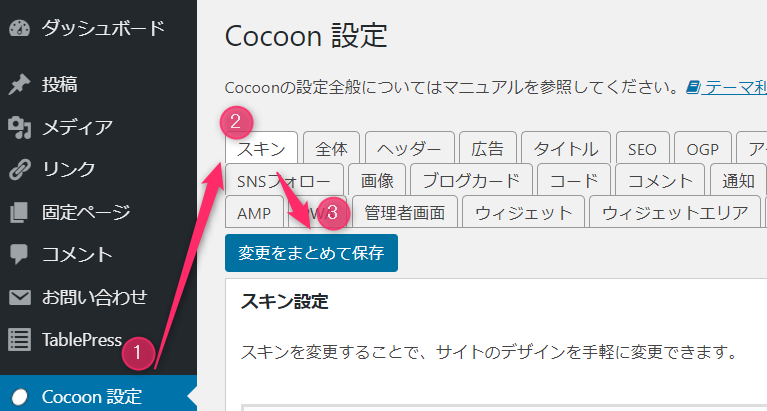
- WordPress管理画面の「Cocoon設定」の中の「スキン」を選択すると、たくさんのスキンが表示されます。
- スキン名の横にあるアイコンにカーソルを合わせるとイメージ画像が見られるので、その中から好きなものを選択します。
- 選択したら、「変更をまとめて保存」をクリックして、選択を確定してください。
ヘッダー画像を入れる
ページの上部に表示される部分のことを指します。
ページの印象を大きく左右するヘッダー。お気に入りの、あるいはイメージに合ったヘッダーを作成しましょう!
ヘッダー画像作成のためのおすすめツール
O-DAN
ヘッダーを無地でブログ名だけ、とすることもできますが、画像にするとより個性を出せます。
ただし著作権の問題があるので、インターネットの画像をむやみに使うわけにはいきません。
そこで便利なのが、無料フリー素材。
「O-DAN」というサイトは世界中のフリー写真素材を日本語で検索できる便利なサイトです。
このブログの画像もこの「O-DAN」でみつけたものがたくさんあります。
皆さんもぜひ自分のイメージに合いそうなキーワードで探してみてください!
Canva
画像が決まっても、サイズの変更や文字の入力が必要で、入手した画像をそのまま貼り付けられないことの方が多いです。
その時に便利なのが「Canva」というサイト。
無料でサイズを変更したり、文字入れをすることが出来ます。
ヘッダーのためにダウンロードした画像に文字入れをして、そのままヘッダー画像として使うことが出来ます!
ヘッダー画像の設定
WordPressの管理画面「Cocoon設定」の「ヘッダー」タブを選択して、「ヘッダー画像の設定」というところに、ヘッダーにしたい画像を入れます。
最後に「変更をまとめて保存」をクリックすればOK!
サイドバーを調節する
画面の横側に設けられた、メニューなどを設置するための表示領域のこと。
ナビゲーション項目を表示したり、ランキングやバナー広告を表示したり、ブログパーツを表示したりするのに使われます。
Cocoonではサイドバーにどんな項目を入れるか、どの様な表示にするか、選べます!
サイドバーによく置かれているのは、
- サイト内検索:サイト内でキーワード検索する。
- アーカイブ:過去記事の一覧。
- おすすめ記事:おすすめ記事の一覧。
- バナー広告:画像で表示される広告。
- ランキング:人気記事のランキング。
- プロフィール:サイト運営者のプロフィール。
といったところでしょうか。私は本文を読んでいるときにも目次が表示されていると読みやすいな、と思って、目次もサイドバーに表示するよう設定しています。
上の例の中で、「プロフィール」だけ、別工程で作成&設定しておく必要がありますので、その方法をお話しします!
プロフィール設定
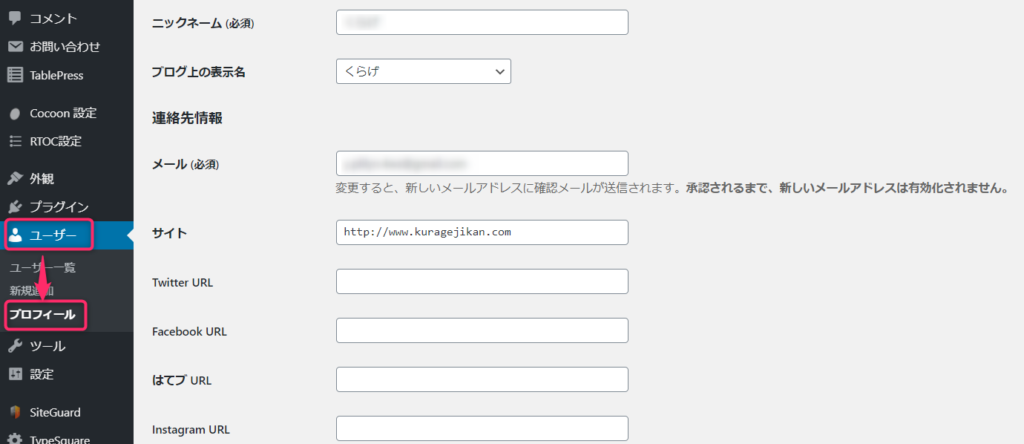
プロフィールの作成WordPress管理画面、左メニューバーの「ユーザー」で設定します。
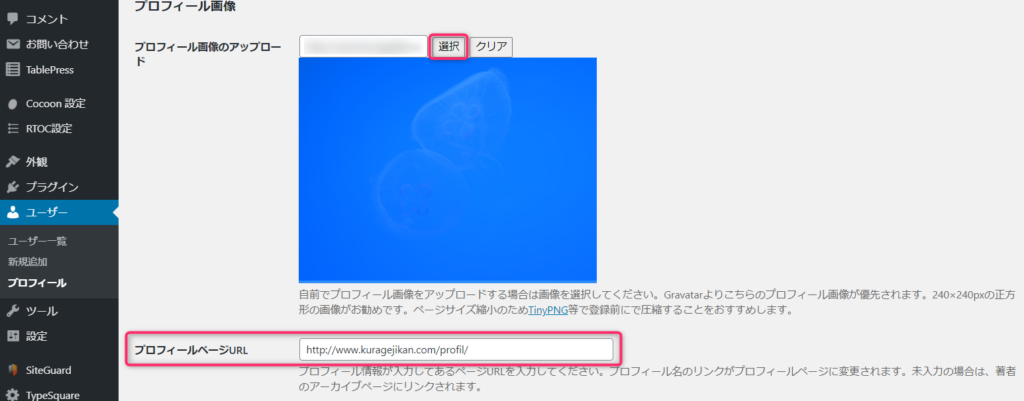
- WordPressの管理画面の「ユーザー」の中の「プロフィール」を選択して、「ニックネーム」、「ブログ上の表示名」、「メール」、「サイト」を入力。

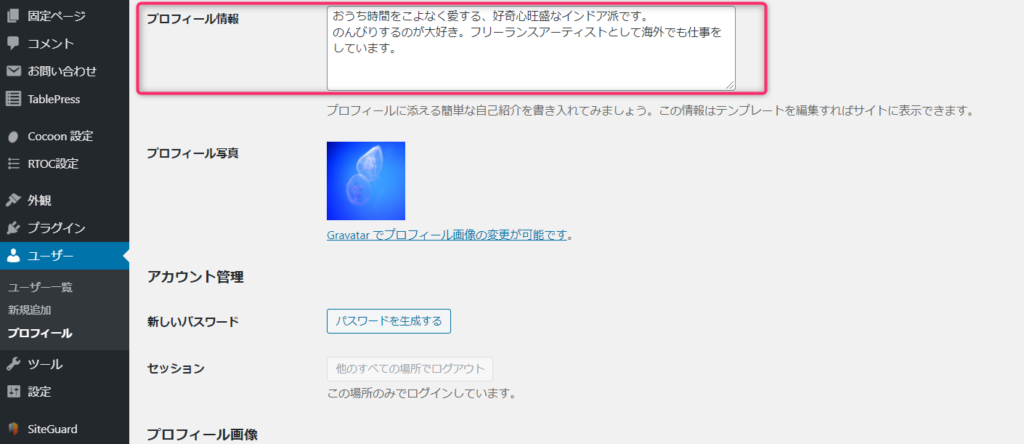
- 「プロフィール情報」の欄に、プロフィールに表示したい内容を記入。

-
「プロフィール画像のアップロード」に画像をアップロードして、 プロフィールURLを設定。

- 最後に「変更をまとめて保存」をクリックして、入力を確定してください。
サイドバーの設定
サイドバーの設定は、WordPress管理画面の左メニューバー「外観」で行います。
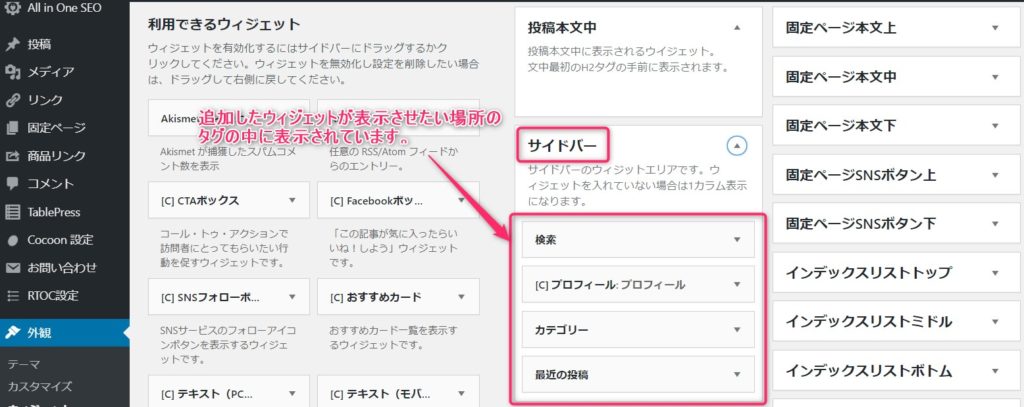
-
WordPressの管理画面から「外観」→「ウィジェット」を選択して、 サイドバーに入れたい項目の右上の▼をクリック。

- 「サイドバー」を選択して、「ウィジェッドを追加」をクリック。

-
ページ右のサイドバーの項目に、ウィジェッドが追加されていることを確認して、表示したい順番にウィジェッドを並び替えてください。(ドラッグで各ウィジェットを動かせます。)

- 全ウィジェッドの追加・並び替えが出来たら、「変更をまとめて保存」をクリックして、変更を確定してください。
グローバルメニューを作る
主要ページへの案内リンク。
Webサイト内の主要コンテンツへのリンクがまとめられているもの。
このブログではヘッダーに設定しています。
余り多くなってしまうと見づらいですし、携帯で表示したときにデザインが美しくないので、Top画面も入れて4-5個に収めることをおススメします。
このブログは全部で6個になっており、携帯で観た時にあまり美しくありません。いずれ改善したいと思っているので、その時にはどのように解決したか、またこのブログでご報告したいと思います!
解決しました!同じ悩みをお持ちの方!コチラをご覧になれば解決します!

このグローバルメニューには、記事への直接リンクは勿論、指定リンクやカテゴリーも設定することができます。
まとめ記事があればそれをグローバルメニューに設定するのもいいかと思います。
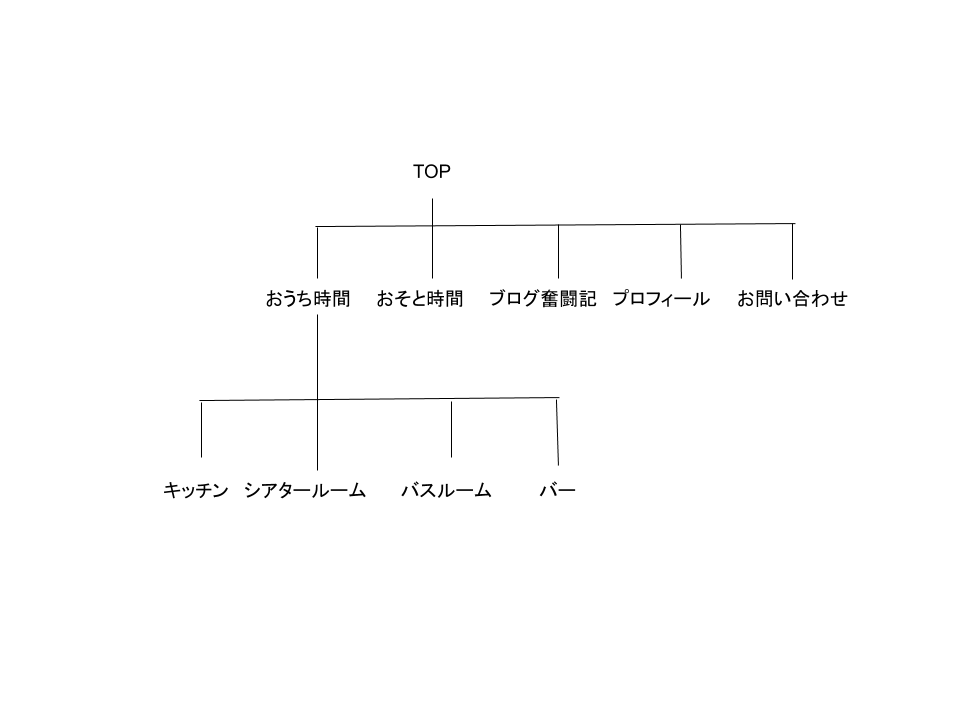
次に説明する「おすすめカード」という機能もあるので、ページ全体をどのように構成するか考えておくといいかと思います。因みにこのブログは

この様な構成になっています。
この記事を読んでくださっている方の多くはまだ記事を書かれていないと思うので、グローバルメニューにはカテゴリーを設定することになると思います。
そのために、まずカテゴリーを作成します!
カテゴリーを作成する

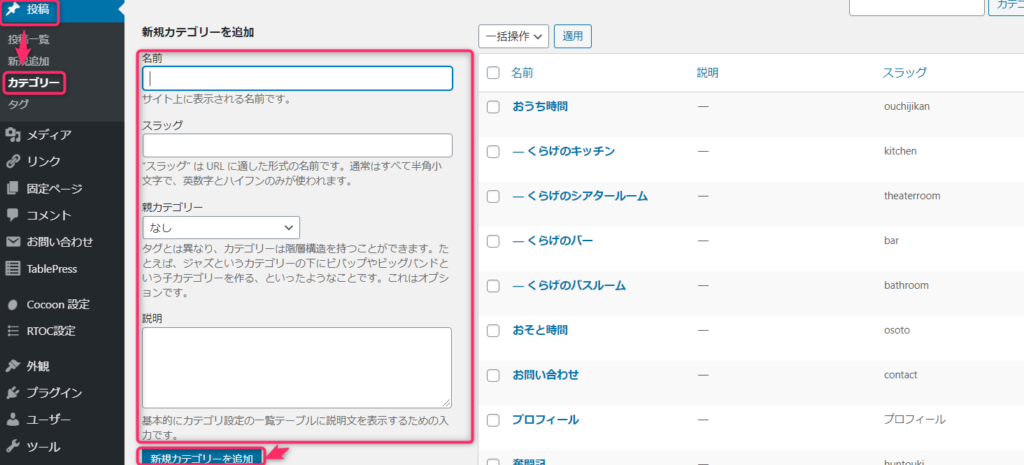
- WordPressの管理画面の「投稿」の中の「カテゴリー」を選択。
- 「新規カテゴリーを追加」の欄に、「名前」「スラッグ」、必要があれば「親カテゴリー」を選択して、「説明」欄にカテゴリー説明を記入。
- 「新規カテゴリを追加」をクリックします。
グローバルメニューを設定する

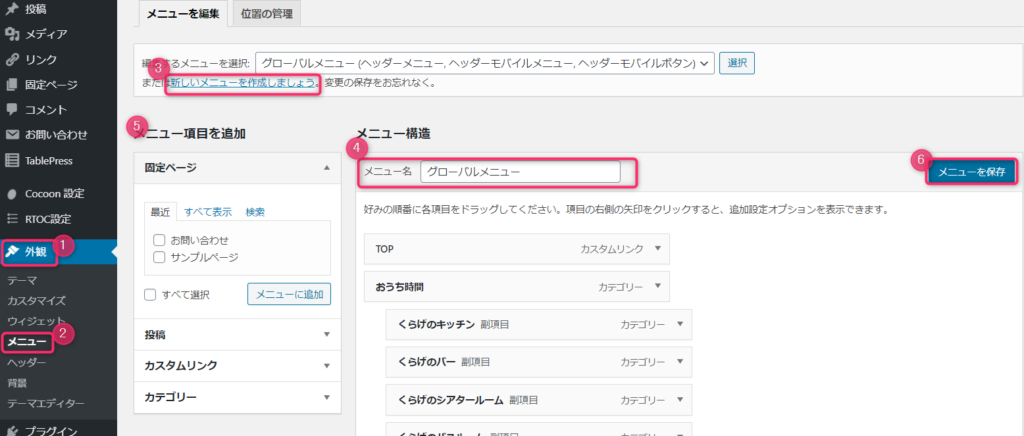
- WordPressの管理画面の「外観」から「メニュー」を選択。
- 「新しいメニューを作成」をクリックして、メニュー名に、グローバルメニュー、と入力。
- 「メニュー項目を追加」の欄から、グローバルメニューに設定したいページ、投稿、カスタムリンク、あるいはカテゴリを選択して、右に表示させます。
- 表示させたい順番に並べ替えて、「変更をまとめて保存」をクリックしてください。
おすすめカードを作る
おすすめコンテンツのリンクを画像付きで、ブログ内の好きな位置に挿入できるウィジェッドです。
おすすめカードもグローバルメニューと同様、記事への直接リンク、指定リンクやカテゴリーも設定することができます。
作成はWordPress管理画面の「Cocoon設定」内で行います。

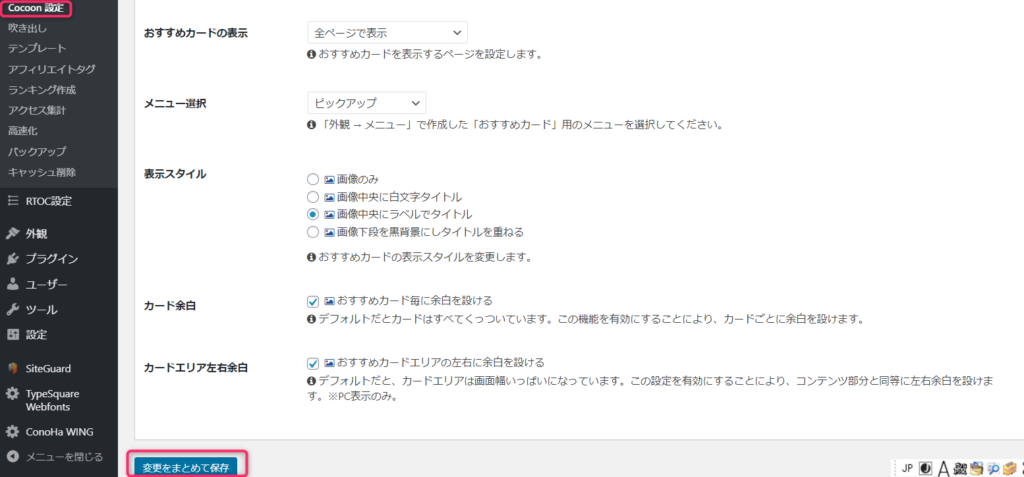
- 「Cocoon設定」から「おすすめカード」を選択。
- 「おすすめカードの表示」、「メニュー選択」、「表示スタイル」、「カード余白」、カードエリア左右余白を選択します。
- すべて入力を終えたら、「変更をまとめて保存」をクリックして、設定をかくていさせてください。
投稿する

何について書くか
さて、ブログのデザインが整い、いよいよ実際に記事を書く段階です!
ここでまず悩むのが、一番初めに何を書くか、ということですよね。
一番手堅いのは「手順説明記事」だと色々なところに書いてありました。
理由は、必ず読みたい人がいるから、だそうです。
ブログを書くにあたって大事なことは、
誰に何を伝えたいのか
誰のどんな悩みを解決できるのか
hitode blog ヒトデさん
を出来る限り明確に意識することだそうなので、需要のある分野から、或いはテーマとして決めた分野から書いていくのが定石だと思います!
ただ私は雑記ブログということもあり、まずは自分が何者なのかを書いた方がいいかな、と思って、最初の記事は自己紹介記事にしました。
WordPressの管理画面の「投稿」から「新規追加」をクリックして記事を書いてください!
くらげの記念すべき初投稿記事はこちら!
投稿前の各種設定
記事が書けたら、いよいよ投稿です!
その前に、記事投稿画面右側のサイドバーを使って各種設定をしましょう。
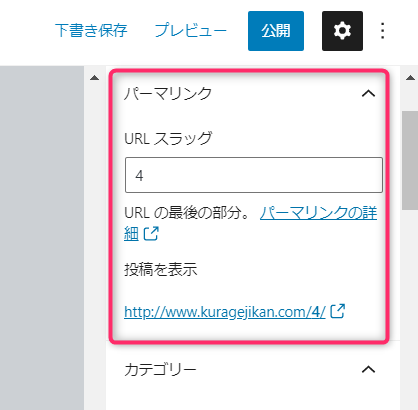
パーマリンクの変更
まずはパーマリンクの変更です!

記事投稿画面右側に表示されている、写真部分がパーマリンクに関する部分です。
URLスラッグの部分に希望する文字列を記入してください。
アルファベット・記号・数字で分かりやすく簡潔なものがいいと思われます!
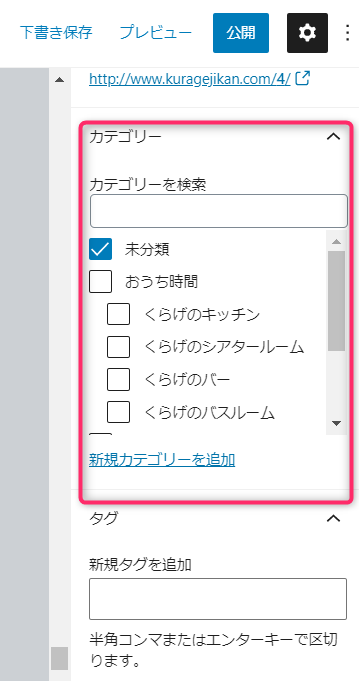
カテゴリーを選ぶ

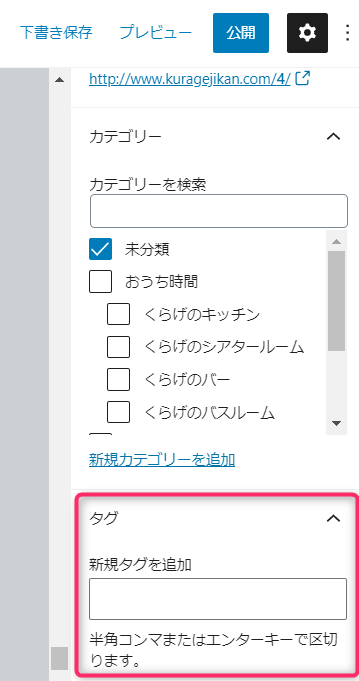
先ほどのパーマリンク関連項目のすぐ下、記事投稿画面右側にあるこの部分がカテゴリー選択に関する部分です。
投稿記事に相応しいカテゴリーを選択、或いは新規追加してください。
タグの入力
読者が目的の記事を探しやすくするモノであり、自分が書く記事の中でよく使われている「キーワード」のようなものです。
3~4つほどが読者にとっては分かりやすく、SEO対策としても適正なようです。

先ほどのカテゴリー関連項目のすぐ下が、タグ設定部分です。
3-4個の記事のキーワードとなるものを入力してください。
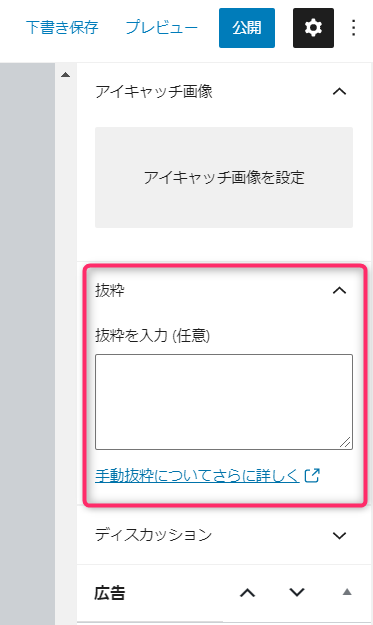
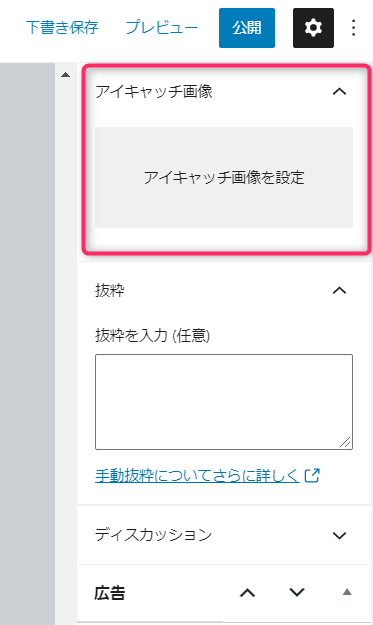
アイキャッチ画像を入れる
投稿ページの記事タイトル下に表示される画像のこと。
読者の興味を引くため、パッと見て内容が分かるようにするため、非常に大切な項目です!
抜粋を入力する

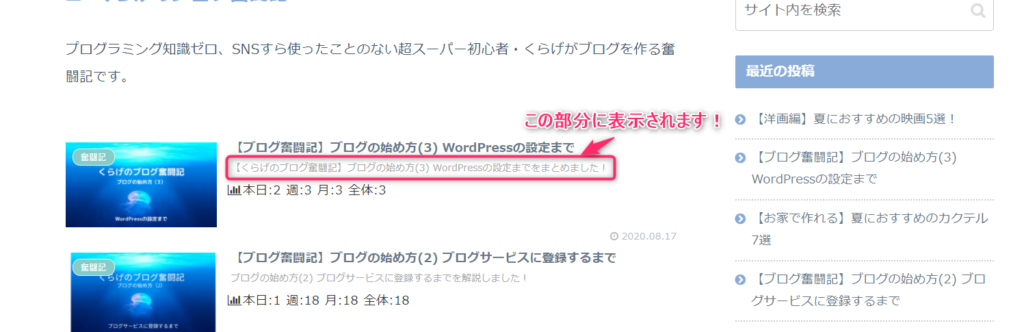
ここで入力した文章は左の写真で囲った部分に表示されます!

先程のアイキャッチ画像設定欄のすぐ下に、抜粋を記入する欄があります。
四角の部分に、記事の内容を簡単に説明した文章を入力してください。
投稿!!
投稿画面の右上、「下書き保存」をクリックして、その横の「プレビュー」で、実際の表示を確認しましょう!
その際にチェックするポイントは、
- 誤字脱字がないか。
- 全画面文字だけの部分がないか。
- リンクは正しく貼れているか。
- ボタンなど、貼り付けた要素が正しく作動するか。
2全画面文字だけの部分がないか。
というのは、スクロールなしで見られる画面の中に、「ボックス」、「リスト」、「表」、「ボタン」、「画像」などの要素が一つもない、ということです。
そのような記事だと視覚的に分かりにくかったり、読みにくかったりするので、目安として、「1画面に最低文字+一要素」を目安にレイアウトしてみて下さい。
問題がなければ「公開」をクリックして、投稿完了です!!
まとめ
ブログの始め方、というタイトルで初投稿までの流れをまとめてみましたが、いかがでしたでしょうか?
私自身もこの一連の記事を書くことで、新たな知識やツールを得ることが出来ました。
これからも自分の経験をお伝えしながら、皆さんと一緒にスキルを高めていきたいと思います!
がんばりましょう!
>>>【コピペでOK!】おすすめデザインブロックのCSS&HTMLコードまとめ【Cocoon】
スポンサーリンク



















コメント